Witam, w poprzednim poście użyliśmy okienka informacyjnego w domyślnej formie z ikonką literki i czyli informacji. Jest możliwość użycia tego okienka z ikonką wykrzyknika które informuje nas że coś jest nie tak jak powinno oraz możliwość okienka z tzw ptaszkiem które informuje nas że coś zostało zatwierdzone. Pisząc skrypty które nawiązują z nami kontakt przydaje się używanie wszystkich tych rodzajów. żeby nie pisać za dużo na sucho od razu spróbujemy rzucić zaklęcie dla każdego typu okienka. Możemy zrobić to bezpośrednio w konsoli, dla przypomnienia uruchamiamy konsolę i wybieramy Opcje -> Interactive Console
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.



lub przygotować skryp który będziemy mogli wiele razy uruchamiać za pomocą konsoli pythona Opcje -> Run Script Pamiętamy że skrpt ma mieć rozszerzenie *.py i na telefonie musi znajdować się w odpowiedniej lokalizacji o czym pisałem w poprzednim poście
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
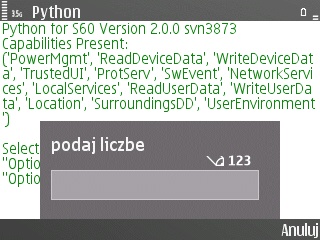
Oprócz okienek informacyjnych przydatne będą okienka pytające, najczęściej korzystać będziemy z okienek pytających o liczbę, o tekst, lub decyzję tak/nie
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.



W przypadku okienek pytających zwracane jest to co zostało do nich wprowadzone i można od razu przypisać tą wartość do zmiennej, zmienne w pythonie określane są automatycznie tzn jeśli napiszemy a='' to zmienna a będzie zmienną przechowującą string, jeśli napiszemy a=0 to zmienna a będzie przechowywać integer, jeśli napiszemy a=True to zmienna a będzie określała prawdę lub fałsz. To teraz napiszemy skrypt który będzie dokonywał prostego działania matematycznego, zapyta nas o dwie liczby i wyliczy ich sumę
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.



Przy podawaniu liczby jeśli naciśniemy prawy klawisz funkcyjny Anuluj to zostanie zwrócona wartość None czyli wartość nie liczbowa, możemy więc nasz skrypt zabezpieczyć przed błędem dodawania wartości nie liczbowej na kilka sposobów. Pierwszy sposób sprawdzi czy zmienna a i b jest różna od None, jeśli tak to zostanie wykonane obliczanie, jeśli zmienna a lub b ma wartość None to python pokaże fajny komunikat błędu w postaci okienka error
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.





Ważnym elementem powyższego skryptu są wcięcia w kodzie, wcięcia to spacje na początku linijek kodu, jest to coś na kształt nawiasów klamrowych w C, jeśli mamy np warunek if to wszystko co ma się wykonać w tym warunku musi mieć przynajmniej jedno wcięcie w kodzie więcej niż linia w której określony jest warunek, myślę że to jest zrozumiałe. Innym sposobem na zabezpieczenie się przed błędem jest wykorzystanie instrukcji try. To bardzo fajna instrukcja która sprawdza za nas czy to co się wydarzy będzie posiadało błąd i jeśli tak to łagodnie ominie ten fragment żeby nie przerywać pracy całego skryptu
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
Powyższa instrukcja try próbuje wykonać c=a+b, jeśli a i b są wartościami liczbowymi to da się je sumować, jeśli nie są to nie można sumować tych liczb i wystąpi błąd, taki błąd możemy obsłużyć w instrukcji except, jeśli jednak błędu nie będzie to skrypt przechodzi do wykonania instrukcji po słowie else.Zrobimy jeszcze jeden skrypt który ma reakcje z użytkownikiem, tym razem zdecydujemy czy chcemy zobaczyć stan naładowania baterii i np siłę sygnału gsm
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.




To samo można napisać bez użycia zmiennych w poniższy sposób
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
Jeśli wykonujemy jedną instrukcję w warunku to można też tak napisać
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
Inne przykładowe informacje jakie możemy wyciągnąć z modulu sysinfo poniżej, więcej zobaczymy w zaklęciu dir(sysinfo) w konsoli, wartości zwracane jako stringi nie trzeba już zamieniać na string przez str(), gdybyśmy potrzebowali zamienić odwrotnie z string na integer to pisalibyśmy int()
język python
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
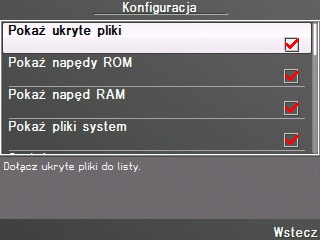
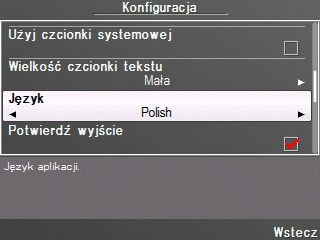
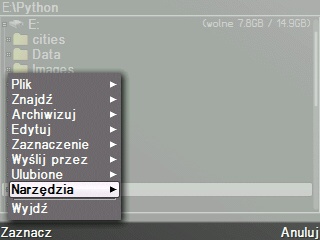
To tyle jeśli chodzi o prostą reakcję pythona z użytkownikiem. W projektach z avr często będziemy chcieli rozmawiać z mikrokontrolerem i dzięki użyciu okienek informacyjnych i pytających będzie to możliwe. Na koniec tego postu przedstawię jeszcze łatwy sposób wrzucenia skryptu na telefon i przeniesienie do odpowiedniej lokalizacji za pomocą wspomnianego w poprzednim poście programu x-plore. Po uruchomieniu x-plore zobaczymy główne okno aplikacji, w Menu -> Konfiguracja jest kilka rzeczy które warto na początku sobie ustawić tzn pokazywanie ukrytych plików, plików systemowych, dysku RAM, dysku ROM i przede wszystkim polski język programu.




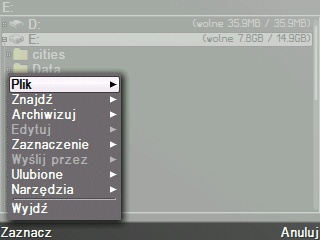
Dysk C to napęd systemowy i nie polecam dokonywania tam zmian plików ponieważ może to się skończyć tak że telefon się wyłączy i już nie włączy, wtedy trzeba będzie wykonać format lub wgrać nowy firmware, dysk D to ram, dysk Z to rom, nas interesuje tylko dysk E który oznacza kartę pamięci. Jeśli nie mamy na karcie katalogu Python do którego trzeba wrzucić skrypty to sobie go możemy utworzyć rozwijając dysk E i wybierając z Menu -> Plik -> Utwórz folder.



Teraz wrzucimy skrypt z komputera, można to zrobić kablem w trybie pamięci masowej bezpośrednio na kartę albo przez bluetooth. W tym drugim przypadku na komputerze prawym przyciskiem myszy klikamy na skrypt z rozszerzeniem *.py i wybieramy Wyślij do -> Urządzenie bluetooth, dalej postępujemy intuicyjnie, wyszukujemy swój telefon w oknie urządzeń bluetooth i wysyłamy plik.

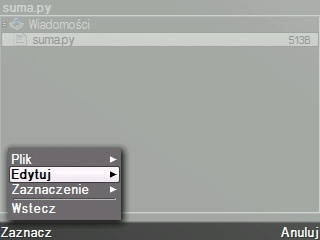
Kiedy plik dotarł już na telefon to w x-plore wybieramy Menu -> Narzędzia -> Widomości, zobaczymy tam nasz przesłany plik, zaznaczamy go i wybieramy Menu -> Edytuj -> Przenieś i wskazujemy katalog Python, zatwierdzamy środkowym przyciskiem dżoja, jeśli taki plik już istnieje bo wcześniej już go wysłaliśmy i dokonaliśmy zmiany to x-plore zapyta czy nadpisać, naturalnie zgadzamy się.







Żeby przejść teraz do konsoli nie musimy zamykać x-plore i odwrotnie, nasz telefon potrafi przełączać się pomiędzy uruchomionymi zadaniami, przytrzymujemy dłużej przycisk domku w telefonie i zobaczymy listę otwartych aplikacji, w ten sposób możemy się przełączać pomiędzy nimi. W x-plore mamy możliwość bezpośredniej edycji plików tekstowych, w tym także naszych skryptów, żeby zobaczyć jak to działa zaznaczamy nasz skrypt i wybieramy Menu -> Plik -> Edytuj.




Proszę się nie przerażać ilością przekazanych teraz informacji, obsługa x-plore przyda się nam nie tylko do obsługi skryptów, możemy tam wygodnie zarządzać swoimi danymi typu zdjęcia muzyka itd. W dalszych postach nie będę już wracał do x-plore, a skrypty będą coraz ciekawsze.
Edit: Screeny z postu zostały przeniesione na serwer forum Kanał - ATNEL tech-forum
Kanał - ATNEL tech-forum Wszystkie działy
Wszystkie działy Najnowsze wątki
Najnowsze wątki




















