Znamy już środowisko Basic4Android i potrafimy z niego korzystać, wiemy jak stworzyć aplikację i wysłać ją do emulatora lub urządzenia. Teraz spróbujemy wykorzystać więcej elementów interfejsu żebyśmy mogli się nimi posługiwać w przyszłości, zaczynamy od uruchomienia Basic4Android i zapisujemy pusty projekt, wcześniej aplikacja miała nazwę Program001 więc ja aplikację z tej części artykułu nazwę Program002. Uruchamiamy Designer i układamy na nim elementy mniej więcej według poniższego screena, proszę nie przywiązywać dużej wagi do dokładnego układania kolorowych klocków ponieważ my i tak będziemy programowo nadawali wszystkie właściwości łącznie z szerokością, wysokością i ułożeniem na interfejsie, widok ten jednak będzie nam pomocny żeby mieć pogląd na to jak będzie wyglądała nasza aplikacja

Kiedy mamy ułożone elementy to zapisujemy taki interfejs, ja zapisuję pod nazwą taką samą jak cały projekt czyli Program002. Spróbujmy od razu zobaczyć jak to wygląda w emulatorze, przed tym jednak napiszmy w projekcie że będziemy używali utworzony wcześniej interfejs
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Widać mój emulator nie ułożył mi elementów na Activity tak jak zapisałem w Designer, zobaczmy z ciekawości jak wyglądać będzie taka aplikacja na moim urządzeniu

Jest mniej więcej dobrze, nie wiemy jednak jak będzie wyglądać to na innej rozdzielczości ekranu, dla pewności najlepiej sami o to zadbamy, wtedy kiedy wyślemy aplikację do innego urządzenia wszystko będzie ułożone tak jak chcemy. Automatyczne rozmieszczanie elementów na Activity wykonujemy poprzez obliczanie ich szerokości i wysokości oraz pozycji od góry i od dołu, obliczamy to na podstawie rozmiaru całego Activity, zaczniemy powoli, najpierw od samej góry czyli od elementu Label1, jeśli chcemy operować na właściwościach Label1 to też musimy utworzyć zmienną która będzie ten element reprezentować w naszym kodzie, robimy to albo ręcznie dodając taką zmienną do funkcji globalnych albo w Designer klikamy na ten element prawym klawiszem myszki i wybieramy generowanie zmiennej

język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
zerknijmy jeszcze raz na projekt w Designer i popatrzmy na ułożenie elementów

widzimy że całe Activity możemy podzielić na siedem równych części poziomych jakbyśmy kroili je na siedem plasterków w poziomie, więc wiemy że wysokość Label1 będzie jednym takim plasterkiem czyli 1/7 wysokości całego Activity, szerokość Label1 będzie taka jak szerokość Activity, położenie od góry (top) będzie równe zero i od lewej strony (left) także zero. Label1 to element wyświetlający tekst, ja chciałbym żeby wyświetlanym tekstem była wartość SeekBar1 czyli takiego fajnego potencjometru, tak też napiszemy, ale żeby pobrać wartość SeekBar1 to najpierw musimy utworzyć zmienną która reprezentuje ten SeekBar
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Domyślnie potencjometr ułożony jest na środku, jego wartość maksymalna wynosi 100 więc Label1 wskazuje 50, proszę zauważyć że wartość ta jest liczbowa, do tekstu w Label1 możemy dodawać dowolnie łańcuchy znakowe i liczby. Ja chciałbym jeszcze żeby wskazywana wartość była na środku Label1, dopiszmy więc linię centrującą tekst w poziomie i pionie
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Jak dla mnie czcionka trochę mała, powiększmy ten napis dwukrotnie
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Moim zdaniem jest już dobrze, teraz zajmiemy się potencjometrem bo kiedy nim przesuwamy nie ma żadnej reakcji w Label1, nie ma dlatego że ustawiliśmy jego tekst w funkcji która wywoływana jest jednorazowo podczas tworzenia interfejsu. Musimy zrobić tak żeby Label1 wiedział o tym że zmieniła się wartość SeekBar1 i odpowiednio zmienił się napis. W tym celu otwieramy Designera i prawym klawiszem myszki na SeekBar1 generujemy funkcję która będzie wykonywała się przy zmianie jego wartości (ValueChanged). W tej funkcji odpowiednio zmienimy napis na Label1 i będziemy mieli od teraz liczbowy podgląd wartości potencjometru
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Fajnie się reguluje ale jeśli miałbym taki potencjometr wykorzystać do wysyłania np wartości PWM do mikrokontrolera to od razu ustawiłbym jego maksymalną wartość na 255 oraz wartość początkową na 0 zamiast na połowę wartości maksymalnej. Oczywiście należy także ustawić ten potencjometr w Activity nadając mu programowo wysokość, szerokość i położenie od góry i od dołu
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.
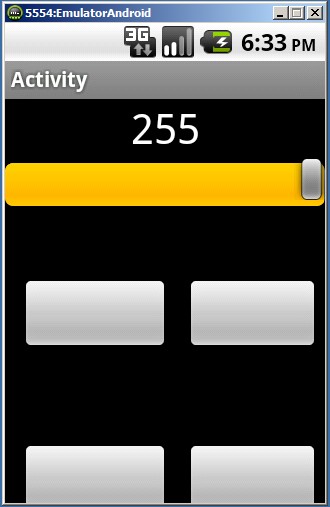
Ustawiliśmy maksymalną wartość SeekBar1 na 255+1 ponieważ podaje on wartości licząc od zero, czyli żeby wskazał 255 musi mieć maksymalną wartość o jeden więcej. Skoro mamy napisane automatyczne dopasowanie Label1 i SeekBar1 to możemy spróbować uruchomić aplikację w emulatorze i te dwa elementy powinny teraz ułożyć się dokładnie tak jak chcieliśmy



Aplikacja zaczyna wyglądać ciekawie w emulatorze, aż chce się wykonać następne dopasowania elementów, zerkamy jeszcze raz na widok interfejsu w Designer

Następne w kolejce są trzy przyciski Button1,2,3. Ja w zamyśle mam taki plan że te trzy przyciski będą dodawały wartości liczbowe wpisane w poniżej umieszczone Label2,3,4 i przyciskami Button4,5,6 te wartość będą zmniejszane, przy czym będziemy osobno regulować jednostki, dziesiątki i setki całej wartości, czyli każdy z przycisków będzie zliczał w górę lub w dół w przedziale 0 do 9. Zacznijmy od pierwszych trzech przycisków na trzecim plasterku poziomym Activity
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Idzie nam coraz lepiej, układamy kolejny plasterek czyli Label2,3,4 i nadajemy im początkowy napis 0, przy okazji ułożymy do kompletu trzy następne przyciski które będą odejmowały wartości
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Aź się przyjemnie patrzy i klika w te przyciski, dopiszmy więc resztę układania pozostałych elementów
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Interfejs aplikacji mamy gotowy, ładnie nam to wyszło. Przez te programowe układanie elementów wydłużył nam się znacznie kod, kiedy nie będziemy pisać w danej funkcji i nie potrzebujemy jej widzieć to możemy ją zwinąć klikając w mały kwadracik ze znakiem minusa przy nazwie funkcji, potem w dowolnej chwili możemy sobie to rozwinąć, zwinięte funkcje będą obramowane szarym prostokątem tak jak na poniższym screenie

No to włączamy przyciski "+" i "-" do akcji, żeby to zrobić wywołujemy Designer i generujemy dla każdego z tych przycisków funkcję kliknięcia, w tych funkcjach odpowiednio modyfikujemy napis na właściwych Label1,2,3
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Licznik działa nam tak jak powinien, pora na dwa kolejne przyciski, ja chciałbym mieć zawsze jeden nieaktywny, kiedy kliknę w ten drugi to pierwszy będzie aktywny i nieaktywny będzie będzie ten drugi, w Designer generujemy funkcję kliknięcia na te przyciski i zapisujemy w tych funkcjach włączanie i wyłączanie przycisków, trzeba też do funkcji wywołującej się przy uruchomieniu interfejsu dopisać początkowe wyłączenie drugiego przycisku
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.


Zostały nam ostatnie elementy na Activity tzw ptaszki zaznaczenia, napiszmy kod w którym jeden ptaszek wyklucza drugiego i odwrotnie, domyślamy się już że z Designer generujemy funkcje które będą za to odpowiedzialne, w tym przypadku to funkcje CheckedChange
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.


Ostatnia rzecz to etykieta Activity która domyślnie ma nazwę "Activity", zmienimy ją na włąsną, w funkcji pierwszego uruchomienia interfejsu Activity_Create zaraz po załadowaniu interfejsu LoadLayout dopisujemy sobie nasz tytuł
język basic4gl
Musisz się zalogować, aby zobaczyć kod źródłowy. Tylko zalogowani użytkownicy mogą widzieć kod.

Możemy ustawić także wymuszenie pionowego trybu pracy żeby całe nasze ułożenie ładnie nam się utrzymywało przy rotacji ekranu. W tej części to będzie na tyle, jest późno i trzeba powoli kończyć tą opowieść, myślę że zainteresowanym spodobało się środowisko Basic4Android, po testach jakie wykonaliśmy każdy już potrafi zaprojektować sobie własną aplikację, nadać jej odpowiedni wygląd i ułożenie. W miarę możliwości postaram się szybko opublikować kolejną część artykułu.
 Kanał - ATNEL tech-forum
Kanał - ATNEL tech-forum Wszystkie działy
Wszystkie działy Najnowsze wątki
Najnowsze wątki















